Pada tutorial kali ini saya akan menjelaskan
bagaimana mengendalikan led via website. Apa-apa saja sih yang dibutuhkan dalam
pembuatan project kali ini, untuk sisi web saya menggunakan microsoft visual
studio yang sudah mendukung komunikasi serial sehingga nantinya dapat
dihubungkan ke modul arduino dan untuk modul arduino saya menggunakan arduino
uno rev3, tidak harus arduino uno sih tapi model yang lain juga dapat bekerja
dengan baik, o iya jangan lupa beberapa komponen led yang ingin dikendalikan
sebaiknya gunakan led berwarna warni agar nantinya dapat dibedakan.
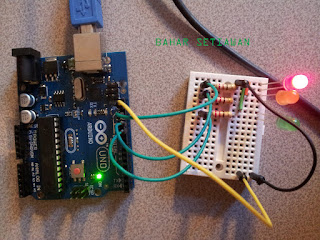
Gambar : Wiring diagram modul arduino dengan led
Selanjutnya
pada bagian programmingnya. Untuk cara kerjanya adalah dari website mengirimkan
perintah ke modul arduino via komunikasi serial dan kemudian perintah-perintah
tersebut melalui port digunakan untuk menyalakan led-led tersebut. Karena komunikasi
menggunakan serial jangan lupa setting baudrate terlebih dahulu. Setelah selesai
konfigurasi pin-pin mana yang akan difungsikan sebagai keluaran untuk led.
Untuk looping, kita mulai mulai
menggunakan statment “if” untuk melihat koneksi serial. Ini penting karena kita
ingin mempersiapkan untuk menerima inputan dari website. Apakah ada proses yang
dikirimkan oleh sisi website. Berikut ini source code untuk microcontroller
programming
///pengaturan nomor pin untuk led
//power indikator led
int pwr = 6;
//kontrol led
int merah = 9;
int orange = 10;
int kuning = 8;
int hijau = 11;
int biru = 12;
int pink=6;
///konfigurasi untuk komunikasi
serial baudrate
int baud = 9600;
///set delay, kali ini saya gunakan
delay sekitar 1 detik
int time = 1000;
void setup()
{
//seting pin mode dan les saya beri kondisi high/menyala
pinMode(pwr, OUTPUT);
digitalWrite(pwr, HIGH);
//memulai antar muka serial
Serial.begin(baud);
//set pin untuk mengontrol led
pinMode(merah, OUTPUT);
pinMode(orange, OUTPUT);
pinMode(kuning, OUTPUT);
pinMode(hijau, OUTPUT);
pinMode(biru, OUTPUT);
pinMode(pink, OUTPUT);
}
// perintah loop bertujuan untuk
looping statment tanpa berhenti
void loop()
//selalu scan komunikasi serial
{
//jika koneksi serial tersedia dan lebih dari satu maka fungsi ini akan
aktif
if (Serial.available() > 0)
{
//baca inputan dari serial
int val = Serial.read();
//jika benar statment berikut maka akan mengeksekusi
if (val == '1')
{
digitalWrite(merah, HIGH);
delay(time);
digitalWrite(merah, LOW);
}
if (val == '2')
{
digitalWrite(orange, HIGH);
delay(time);
digitalWrite(orange, LOW);
}
if (val == '3')
{
digitalWrite(kuning, HIGH);
delay(time);
digitalWrite(kuning, LOW);
}
if (val == '4')
{
digitalWrite(hijau, HIGH);
delay(time);
digitalWrite(hijau, LOW);
}
if (val == '5')
{
digitalWrite(biru, HIGH);
delay(time);
digitalWrite(biru, LOW);
}
if (val == '6')
{
digitalWrite(pink, HIGH);
delay(time);
digitalWrite(pink, LOW);
}
Serial.flush();
}
}
Setelah
selesai pemprograman untuk bagian hardwarenya dan arduino sudah siap menerima
inputan dari sisi web, sekarang lanjut di bagian aplikasi pemprograman web saya
menggunakan microsoft visual studio, akan saya sertakan source codenya dibawah
ini
using System;
using System.Collections.Generic;
using System.Linq;
using System.Data.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO.Ports;
using System.Text;
using System.ComponentModel;
using System.Windows;
pada code diatas terdapat using System.IO.Ports; Digunakan untuk
komunikasi serial arduino. Selanjutnya dibutuhkan konfigurasi untuk komunikasi
serialnya nomor port mana yang ingin diseting dan berapa baudrate yang ingin
digunakan. Pada aplikasi web nantinya akan saya buat 6 tombol untuk kontrol 6
led tersebut.
namespace ArduinoTest
{
public partial class LEDTest : System.Web.UI.Page
{
SerialPort ardo;
protected void Page_Load(object sender, EventArgs e)
{
ardo = new SerialPort();
ardo.PortName = "COM4";
ardo.BaudRate = 9600;
}
protected void BlueOn(object sender, EventArgs e)
{
string merah = "1";
ardo.Open();
ardo.Write(merah);
ardo.Close();
}
protected void GreenOn(object sender, EventArgs e)
{
string orange = "2";
ardo.Open();
ardo.Write(orange);
ardo.Close();
}
protected void OrangeOn(object sender, EventArgs e)
{
string kuning = "3";
ardo.Open();
ardo.Write(kuning);
ardo.Close();
}
protected void RedOn(object sender, EventArgs e)
{
string hijau = "4";
ardo.Open();
ardo.Write(hijau);
ardo.Close();
}
protected void RedOn(object sender, EventArgs e)
{
string biru = "5";
ardo.Open();
ardo.Write(biru);
ardo.Close();
}
protected void RedOn(object sender, EventArgs e)
{
string pink = "6";
ardo.Open();
ardo.Write(pink);
ardo.Close();
}
}
}
Sekarang
lanjut untuk tampilan tombolnya, saya pakai code html. Kita butuh 6 tombol
untuk kontrol led tersebut.
<%@ Page Language="C#"
AutoEventWireup="true" CodeBehind="LEDTest.aspx.cs"
Inherits="ArduinoTest.LEDTest" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Kontrol
Led Via Website</title>
<style
type="text/css">
.Panel
{
margin-left:
2%;
margin-top:
2%;
border-color:
white;
border-width:
20px;
}
.Header
{
font-family:
"Segoe UI";
font-size: xx-large;
font-weight:
normal;
font-style:
normal;
font-variant:
normal;
text-transform: none;
color:
#000000;
}
.Sub
{
font-family:
"Segoe UI";
font-size:
x-large;
font-weight:
normal;
font-style:
normal;
font-variant:
normal;
text-transform: none;
color:
#666666;
}
</style>
</head>
<body bgcolor="#CCCCCC">
<form
id="form1" runat="server">
<asp:Panel
ID="Panel1" runat="server" BackColor="White"
BorderStyle="Solid"
Width="317px" CssClass="Panel">
<div>
<span
class="Header">Kontrol Led Via Website<br /> </span>
<span class="Sub">
<br /> </span>
<table>
<tr>
<td>
<asp:Button ID="merah" runat="server" Text="
merah" OnClick="merahOn"
BackColor=" merah " BorderStyle="None" Font-Names="Segoe
UI" Font-Size="XX-Large"
ForeColor="White" Width="310px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="Orange" runat="server"
Text="orange" OnClick="OrangeOn"
BackColor="#33CC33"
BorderStyle="None" Font-Names="Segoe UI"
Font-Size="XX-Large"
ForeColor="White" Width="310px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="kuning" runat="server"
Text="kuning" OnClick="kuningOn"
BackColor="#FF6600" BorderStyle="None"
Font-Names="Segoe UI" Font-Size="XX-Large"
ForeColor="White" Width="310px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="hijau" runat="server"
Text="hijau" OnClick="hijauOn"
BackColor="#CC0000" BorderStyle="None"
Font-Names="Segoe UI" Font-Size="XX-Large"
ForeColor="White" Width="310px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="biru" runat="server"
Text="biru" OnClick="biruOn"
BackColor="#CC0000"
BorderStyle="None" Font-Names="Segoe UI"
Font-Size="XX-Large"
ForeColor="White" Width="310px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="pink" runat="server"
Text="pink" OnClick="pinkOn"
BackColor="#CC0000" BorderStyle="None"
Font-Names="Segoe UI" Font-Size="XX-Large"
ForeColor="White" Width="310px" />
</td>
</tr>
</table>
</div>
</asp:Panel>
</form>
</body>
</html>
Gambar : tampilan pada web browser
Terima kasih
atas kunjungannya jangan lupa kritik dan sarannya untuk perbaikan blog ini.